Webアクセシビリティ~あらゆる人々に優しいサイト作りのポイント

ビジネスヒント
近年のデジタル時代において、Webアクセシビリティは非常に重要な考え方になっています。Webアクセシビリティは、老若男女や障害の有無を問わず、誰もがWebサイトの情報を快適に閲覧・利用できる状態を指す言葉です。かつてのインターネット利用者は若者から中年層が中心でしたが、現代のWebはさまざまなデバイスや状況での利用が求められています。特にコロナ禍でのデジタル情報への依存度の増加により、アクセシビリティの必要性が更に増加しています。
Webアクセシビリティは、単に情報へのアクセスを提供するだけでなく、その情報を理解しやすく、効果的に活用することが求められます。視覚や聴覚の障害者、高齢者など、さまざまな背景を持つユーザーが情報を得られるよう、Webの設計から構築まで配慮が必要です。そのための基準として、世界で認められている「Web Content Accessibility Guidelines (WCAG)2.1」というガイドラインが存在します。
また、2021年の障害者差別解消法改正により、これまで民間企業にとって努力義務だったアクセシビリティの対応が2024年4月から義務化されるという背景もあり、Webアクセシビリティへの対応義務化が話題になることが増えてきました。
このコラムでは、あらゆる人々に優しいサイトを実現するためのポイントや、アクセシビリティを高める具体的な方法について解説していきます。
Webアクセシビリティの基本と背景
Webアクセシビリティは、Webコンテンツをあらゆる人々が使いやすくするための度合いを指します。ここでの「あらゆる人々」とは、視覚や聴覚、運動、認知に障害を持つ人々を含む、すべてのユーザーを指すものとして考えられます。
基本
- 平等なアクセス
アクセシビリティは、全ての人がWebの情報やサービスに平等にアクセスする権利があるという考えに基づいています。 - 多様性の考慮
人々の能力や使用している技術の違いを尊重し、これに対応することが求められます。 - ユーザビリティの向上
アクセシビリティを向上させることで、Webサイトやアプリの使いやすさや理解しやすさも同時に向上します。
背景
- 技術の進化
インターネットの普及と共に、多くの人々がWebを日常的に利用するようになりました。この中には、さまざまな障害を持つ人々も含まれます。 - 法的要請
多くの国々で、公共のWebサイトはアクセシビリティ基準を満たす必要が法律で定められています。 - 社会的認識の変化
企業や組織は、社会的責任やブランドイメージを保つために、アクセシビリティへの取り組みを強化しています。 - 高齢化社会
世界中で高齢者の割合が増加しており、この層のインターネット利用も増えています。高齢者は視覚や聴覚などの問題を持つことが多いため、アクセシビリティの確保はますます重要となっています。 - デバイスの多様性
スマートフォンやタブレットなど、さまざまなデバイスでWebコンテンツにアクセスすることが一般的になってきました。これにより、異なるデバイスや画面サイズに適応するアクセシビリティ対応が必要となっています。
Webアクセシビリティに配慮するためのポイント
Webアクセシビリティを向上させるための配慮とポイントは多岐にわたります。以下に、主なポイントを「視覚」、「聴覚」、「運動」、「認知」、「技術」の5つに種類分けし、それに対応するアクセシビリティについてまとめました。
| 視覚 | 画像 | 画像には代替テキスト(alt属性)を提供し、スクリーンリーダーが読み上げることができるようにする |
|---|---|---|
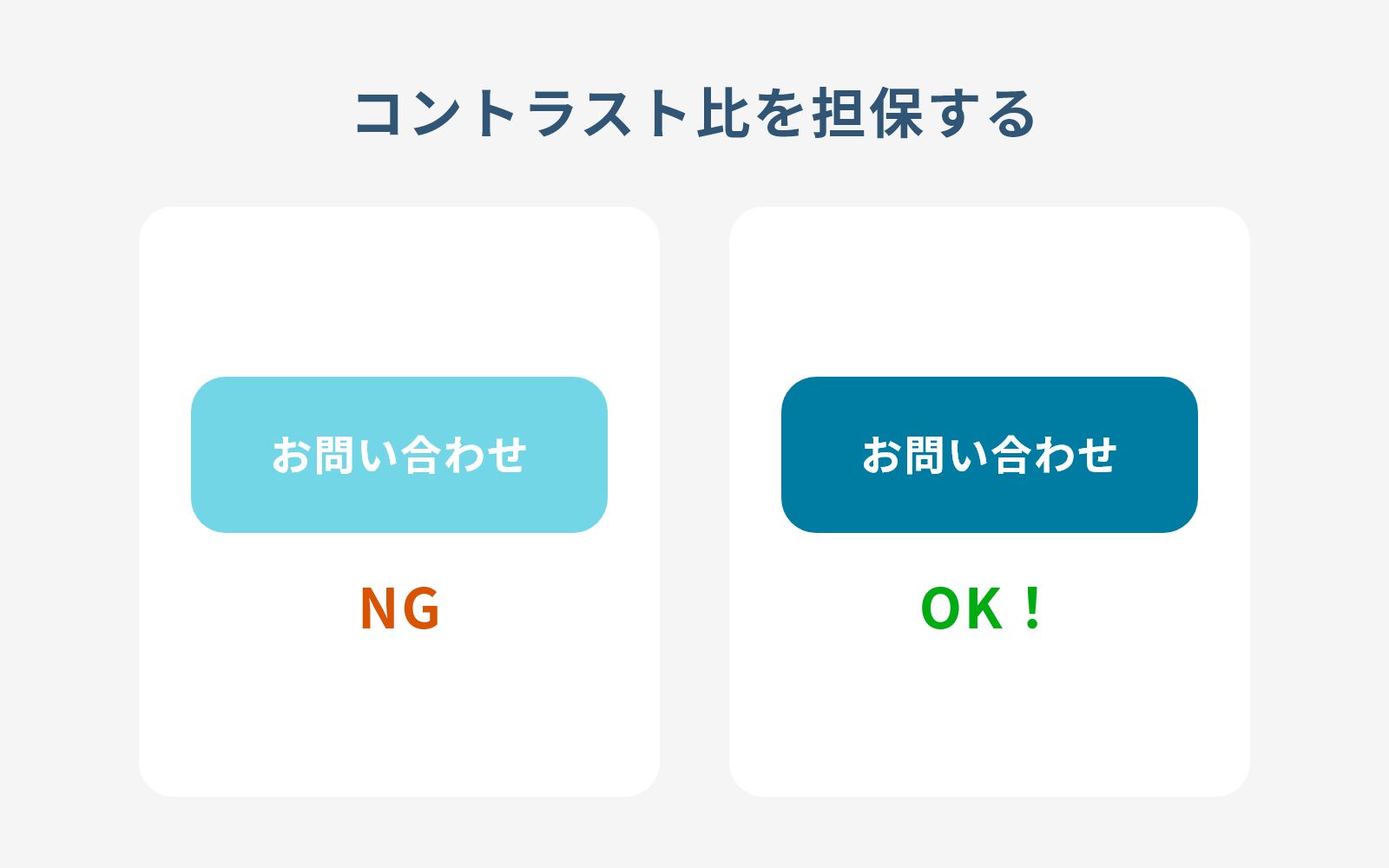
| コントラスト | テキストと背景の色のコントラストを十分に高くし、視覚障害のあるユーザーや色覚異常のユーザーが読みやすくする | |
| フォント | クリアで読みやすいフォントを使用し、文字のサイズを調整可能にする | |
| 聴覚 | 動画や音声 | トランスクリプトや字幕を提供することで、聴覚障害のあるユーザーも内容を理解できるようにする |
| 音声コントロール | サイト上の音声やビデオは、ユーザーが容易に再生/停止や音量調整ができるようにする | |
| 運動 | キーボードアクセス | すべての機能がキーボードだけで利用可能になるようにし、マウスが使えないユーザーも操作できるようにする |
| フォーム | フォーム要素に明確なラベルを付け、フォームの操作を容易にする | |
| 認知 | 一貫性のあるナビゲーション | サイト全体でのナビゲーションの順序や位置、デザインを一貫して保持する |
| 明確な指示 | ユーザーが次に何をすべきか、または情報がどこにあるかを明確に指示する | |
| 時間制限 | タイマーなどの時間制限がある場合は、ユーザーにそれを延長するオプションを提供する | |
| 技術 | セマンティックなマークアップ | HTML要素を適切に使用して、スクリーンリーダーやその他の支援技術がコンテンツを正確に解釈できるようにする |
| クロスブラウザの互換性 | さまざまなブラウザで適切に表示されることを確認する | |
アクセシビリティを高める具体的な方法
コントラスト

目の不自由な方にとってテキストなどの可視性を上げることが重要です。文字色と背景色のコントラスト比は最低でも4.5:1以上である必要があり、4.5:1以上が難しい場合は大きいサイズのテキストや太字にすることにより、コントラスト比を3:1まで抑えることもできます。
動画や音声

聴覚に障がいがある方のために音声・映像コンテンツに代替コンテンツを付与することが必要となります。例えば映像の会話の内容などがわかるように字幕(キャプション)を追加し視覚情報によって内容が分かるように示します。
キーボードアクセス

特定のマウス動作やタッチジェスチャーが困難なな方にとってキーボード操作のみでWebページの全ての機能にアクセスできることが重要です。キーボード操作時に、フォーカスインジケーター(選択中の要素を枠線等で囲んで示すこと)が表示されるようにします。
一貫性のあるナビゲーション

ページによってナビゲーションの位置が異なると、ユーザーは困惑し操作性が損なわれます。また、ナビゲーションの表記が統一されていない場合も同様に混乱を招くおそれがあるため、ナビゲーション要素は常に同じ順序、表記で統一されていることが重要です。
クロスブラウザの互換性

クロスブラウザの互換性とは、WebページやWebアプリケーションが異なるブラウザで一貫して動作し、表示されることを指します。この互換性を持たせることにより、ユーザーが使用しているブラウザの種類に関係なく、Webコンテンツを正しく閲覧・利用できるようになります。
まとめ
Webアクセシビリティは、すべてのユーザーが情報に平等にアクセスできるようにするための重要な社会的な取り組みです。商品・サービスの認知を広げるには、多種多様なユーザーの要求を考慮したサイトの制作が欠かせず、これによりユーザー数の増加も期待できます。
特に高齢化が進む現代の日本では、アクセシビリティの考慮は避けては通れないテーマとなっており、その重要性は今後さらに高まることが予想されます。今回紹介した内容以外にもWebアクセシビリティを向上させるためのポイントは数多く存在するため、デジタル庁が提供するウェブアクセシビリティガイドブックなど様々なリソースも活用しながら継続的にアクセシビリティに関する知識を今後も深めて行きましょう。
関連サービス
お問い合わせやご相談はこちら
無料相談はこちら