Webデザインで活用したい心理効果

ビジネスヒント
人は何かを決定するとき必ずしも論理的に決断しているわけではなく、無意識に意思決定を行っています。それはWebサイトを閲覧しているとき同様で、無意識に心理学的な効果が働き何かを感じ取り、瞬時に判断をしています。このユーザーの心理を理解し活用することが良いWebサイトを作る上で重要となります。
主にマーケティング業界で活用されることが多い心理学的効果ですが、今回はWebデザインでも活用できる法則を一部ですがご紹介させていただきます。
マジカルナンバーの法則
マジカルナンバーの法則とは瞬間的に保持できる短期記憶に関する心理効果のことです。
心理学者であるジョージ・ミラー教授が提唱したことにより「マジカルナンバー7±2」、または「ミラーの法則」と呼ばれることもあります。その後の研究で、2001年に心理学者ネルソン・コーワン教授が「マジカルナンバー4±1」、「人間が短期記憶で保持できる情報の数は4±1で(4を中心としてプラスマイナス1=3~5)である」と発表しました。
いずれにしろ短期記憶の際の容量には限界があることを示しています。
こちらの例としてよく挙げられるのが、電話番号の表記です。「025×××××××」と10桁の数字を並べただけでは5~9を超えているため一度に記憶するには困難になりますが「025-×××-××××」のように「-」ハイフンで区切ると記憶する難易度が下がるというものです。
マジカルナンバーの法則の活用方法

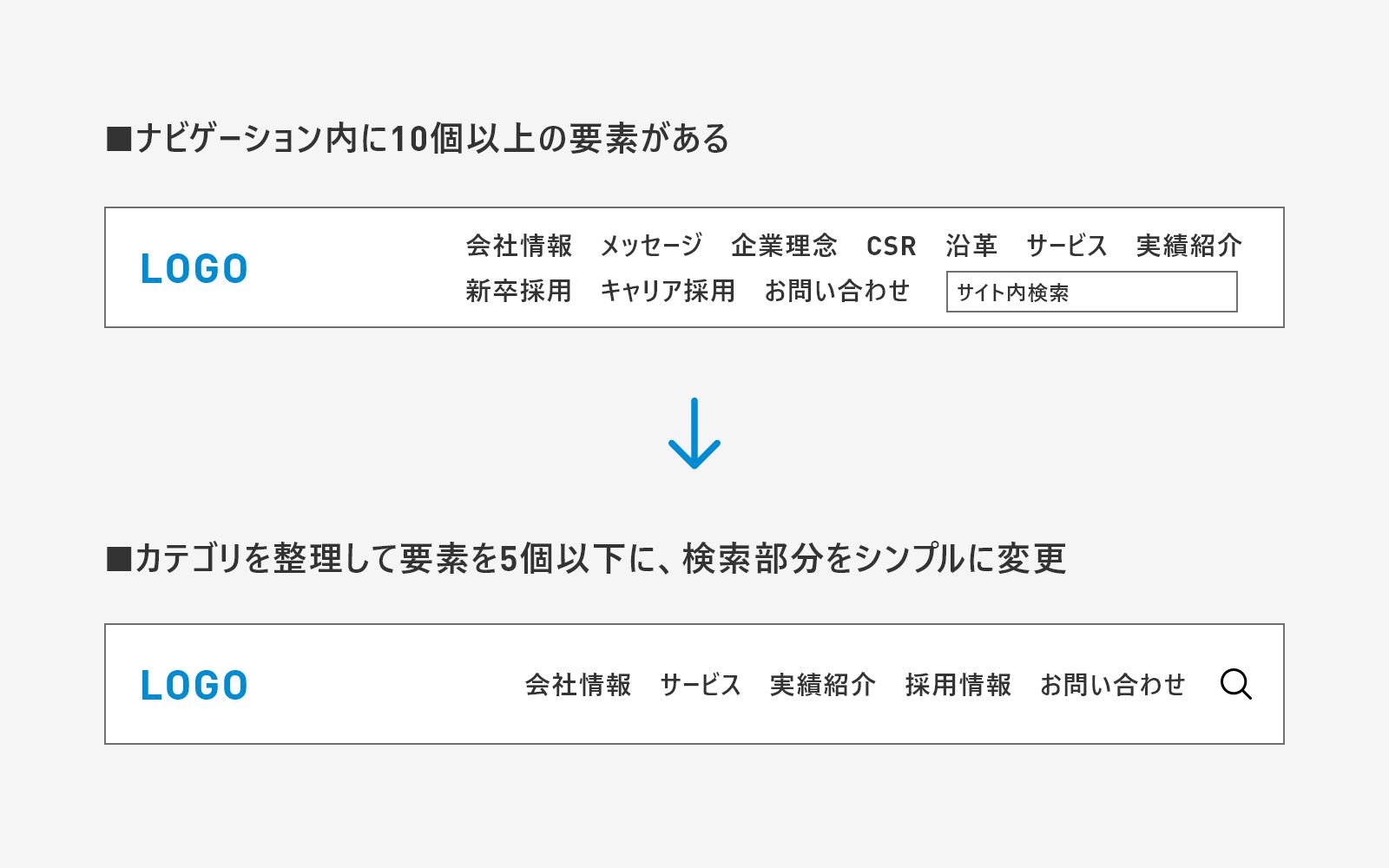
Webデザインでマジカルナンバーの法則を活用する場合は、要素(カテゴリ)を3〜5つ以内に絞ることを意識し、各要素・情報を整理、グルーピングすることが重要です。
例えばナビゲーションも数が多すぎるものは情報が過多になり、ユーザー側が目的の項目を見つけることが困難になってしまいます。このようなときにマジカルナンバーの法則を活用し、情報をまとめることで目で入る項目数を減らしユーザーが求めている情報へたどり着きやすくすることができます。
ストループ効果
ストループ効果とは文字の色の情報と、文字の意味が持つ情報が矛盾している場合、即座に判断できなくなってしまう現象のことです。これは文字に限った話ではなく写真やアイコンなどの視覚情報間でもストループ効果は起こります。
「トイレ表示の青は男性、赤は女性」、「温かいものは赤、冷たいものは青」といったように一般的に認識されているであろう色と文字、形の不一致は混乱を引き起こす原因になります。
ストループ効果の活用方法

Webデザインでストループ効果を活用する場合は、伝えたいメッセージ(情報)と与えたいイメージ(色彩など)が合っているかなど、整合性を重視することが重要です。
例えばメインビジュアルのコピーとビジュアルのイメージを一致していないと、訴求したい情報を発信することができません。違和感を感じさせないデザインでコピーとビジュアルを一致させることにより訴求力を最大限に発揮することができます。
エンダウド・プログレス効果
エンダウド・プログレス効果とは人が目標に向かって進む際に、ゴールへ前進していると感じるとモチベーションが上がるという法則です。最初からゴールが見えていると目標に到達しやすくなります。
こちらはスタンプカードの例が良く挙げられています。まっさらなスタンプカードを配布するよりも、最初から2個押されているスタンプカードをもらった方がゴールまでの視覚化された情報がモチベーションとなり、最後までスタンプを貯める割合が高くなるというものです。
エンダウド・プログレス効果の活用方法

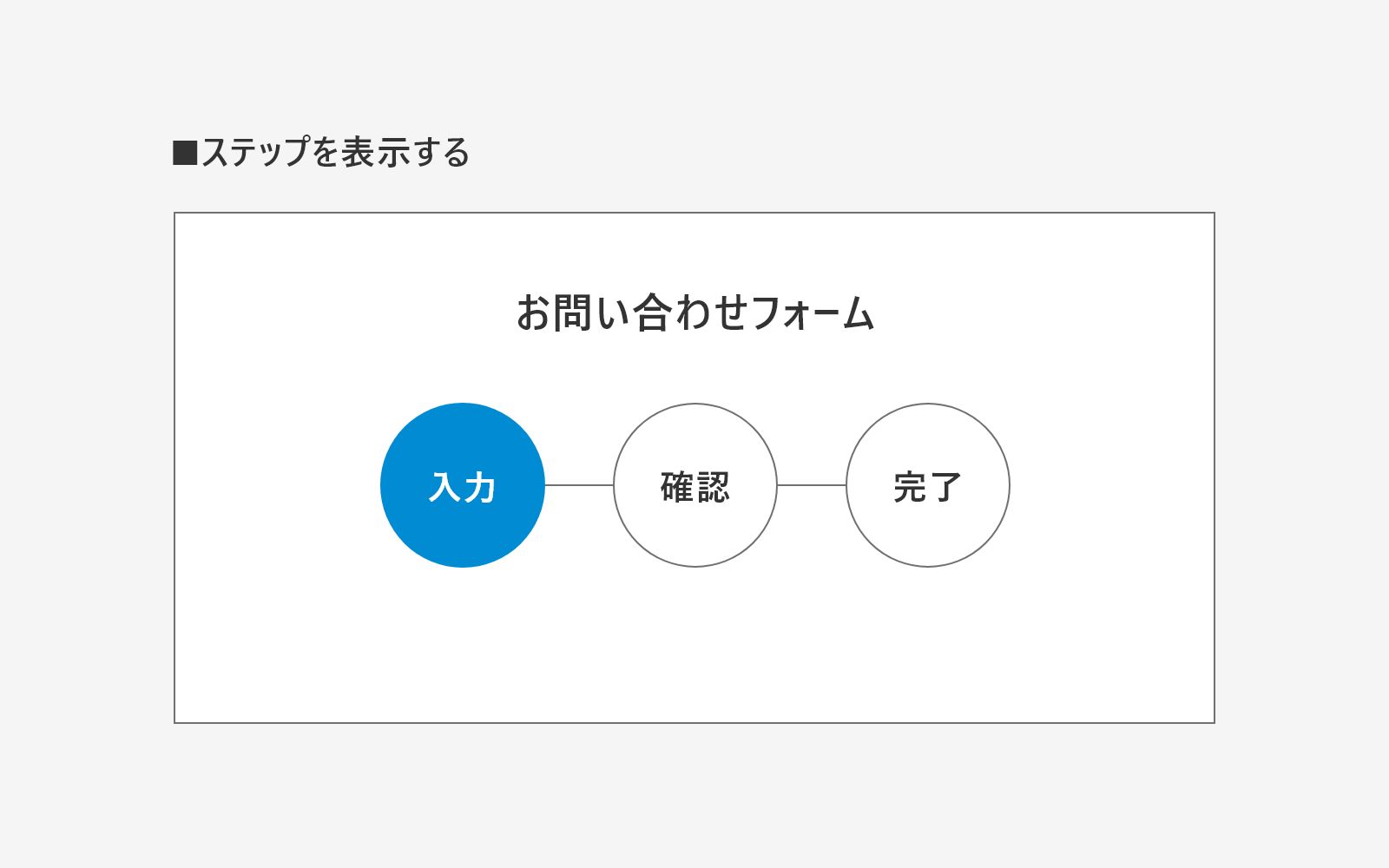
Webデザインでエンダウド・プログレス効果を活用する場合は、ユーザーがゴールに対してのモチベーションを上げるていくための施策が重要です。
例えばお問い合わせフォームの上部に「入力」「確認」「完了」などのステップを表示することにより、ユーザー側のゴールまでの道のりが明確になりお問い合わせの角度を高めることができます。
ドハティのしきい値
ドハティのしきい値とは人が次の行動を行うまでに反応できる時間はおおよそ0.4秒以内であるという値のことです。1982年にウォルター・J・ドハティとアラビンド・J・タダーニによる研究論文が発表され世に広まりましたが、この研究論文が発表される前の1970年代では、人が次の行動を行うまでに2秒かかると考えられていました。
システムの応答時間が0.4秒を超える場合、ユーザーはストレスを感じてしまう傾向があります。
ドハティのしきい値の活用方法

Webデザインでドハティのしきい値を活用する場合は、Webサイト上でユーザーに待機時間中になるべくストレスを与えないようにすることが重要です。
例えばWebサイトが読み込むまでの時間を短くする、ボタンのリンクアニメーションの反応の速さを調整する、メニューの開閉速度の調整など、ユーザーがアクションを起こしてからの反応速度を適切することで、ユーザー側へのストレスを軽減させページ離脱率などの改善に繋げることができます。
フォン・レストルフ効果
フォン・レストルフ効果とは似たようなものや、同じパターンで並んだものが多くあった場合に、その中にひとつだけ変わったものや特徴的なものがあると無意識に印象に残りやすくなる効果のことです。精神科医であるヘドヴィッヒ・フォン・レストルフによって提唱されました。孤立効果とも言われています。
フォン・レストルフ効果の活用方法

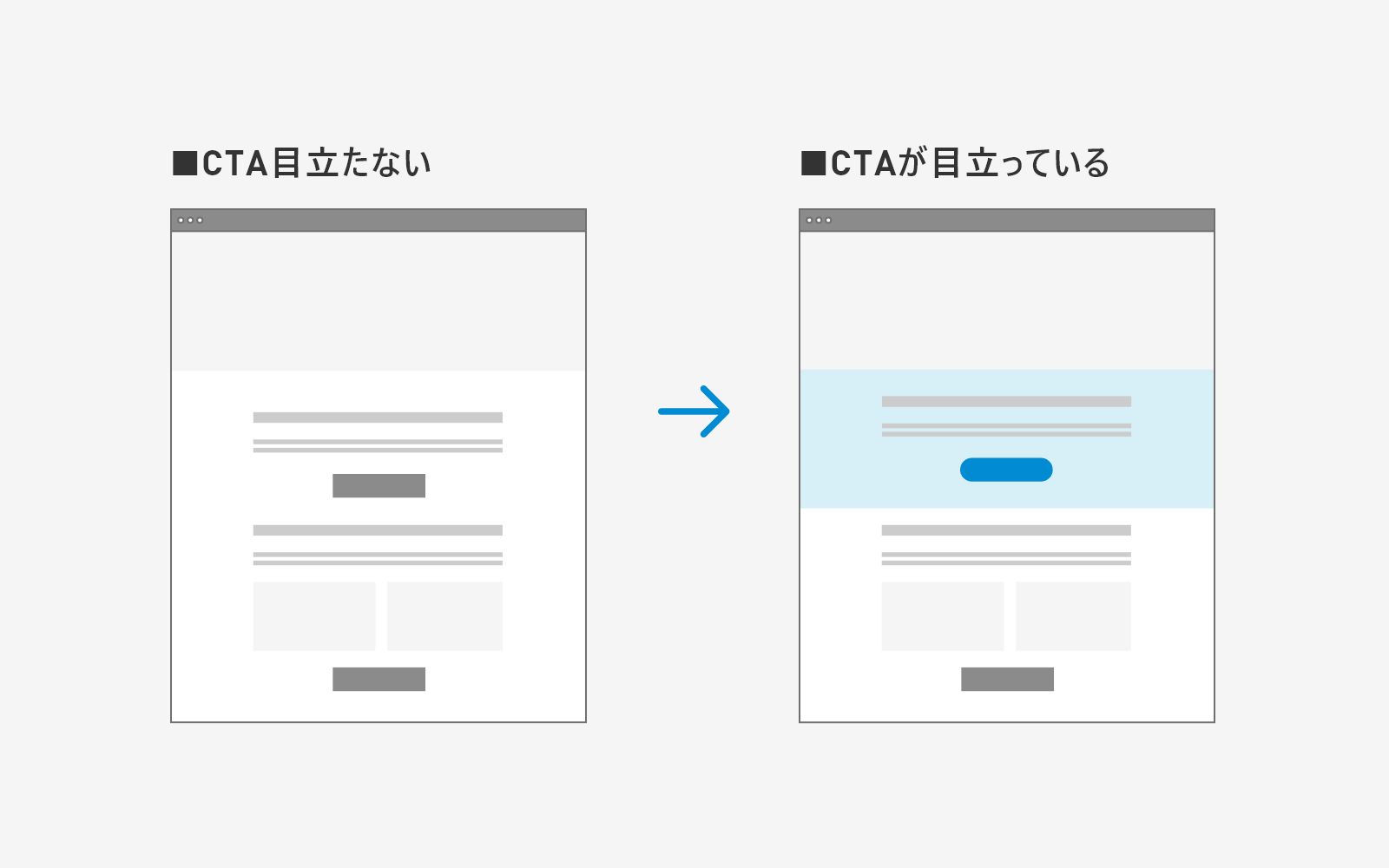
Webデザインでフォン・レストルフ効果を活用する場合は、Webサイト内での重要な要素やユーザーにアクションを起こしてほしい部分など使用場所を絞ることが重要です。
例えばWebサイトのCTA(コールトゥアクション)を他の要素と差別化し際立たせることにより、ユーザーの意識を集中させコンバージョン率の上昇に繋げることができます。
まとめ
今回挙げたもの以外にも様々な法則が存在しています。心理学の法則を理解しWebサイトと組み合わせることにより、効果のせいの高いWebサイトを作ることができます。
Webサイトご検討の際はシアンスにご相談ください。
新潟を拠点に、デジタルマーケティングサービスを提供するシアンスは、大規模なWebサイトや構造が複雑でカスタマイズが多く必要なWebサイトなど多数の実績を有しています。コーポレートサイトや採用サイトに限らず、事業戦略や採用計画の課題を解決するサービスをご用意しております。
お気軽にお問い合わせください。
お問い合わせやご相談はこちら
無料相談はこちら