実際の事例から見るWebサイトでのCTAの効果的な使い方

ビジネスヒント
Webサイトにおいて、ユーザーのアクションを促すための工夫は数多くありますが、その中にCTA(Call to Action)というものがあります。CTAとは、文字通り「行動を促す」ためのボタンやリンクのことを指し、ユーザーを目的のページやアクションへと導く役割を果たします。
この単純に見えるボタンやリンクが、ユーザーを「お問い合わせ」や「資料請求」といった具体的なアクションへと効果的に誘導するための重要な要素となっています。しかし、その効果を最大限に引き出すためには、単に見た目のデザインやテキストの工夫だけでは不十分で、ユーザーの興味を引き、行動を刺激するためには、心理学やマーケティングの知見が組み込まれている必要があります。そして、それらの知識を基にした最適な配置、色彩、言葉の選び方など、細部にわたる調整が求められます。
Webサイトを改善・最適化する際に、サイト内でのコンバージョンツールとして機能するCTAはWebサイトを運営するにあたって切っても切れない関係と言えるでしょう。このコラムでは、実際の事例を元に、CTAの役割と、効果的な活用方法について解説していきます。
CTAとは
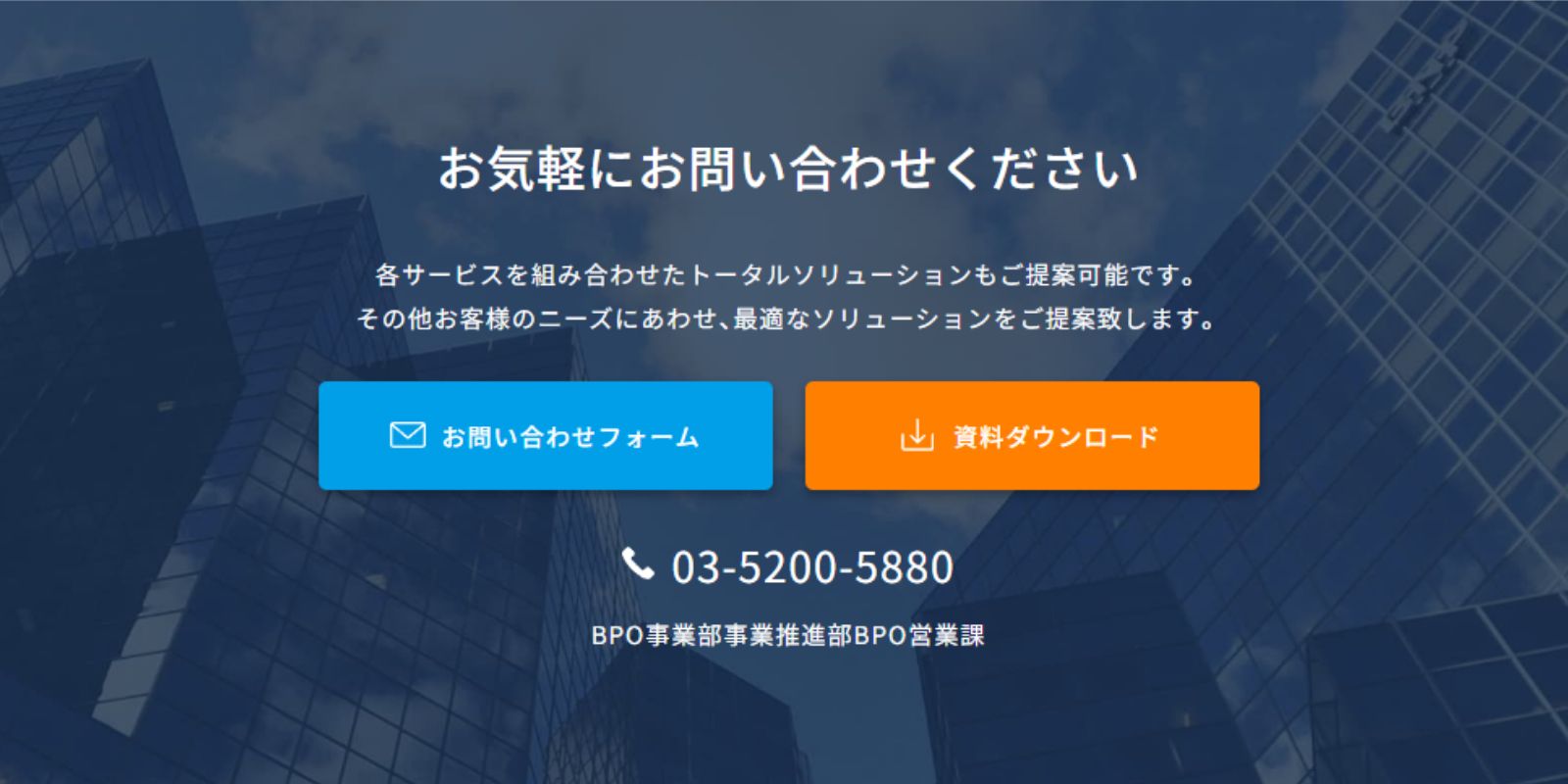
CTAは「Call To Action」の略で、直訳すると「行動を促す」や「行動を呼びかける」を意味します。Webサイトや広告、Eメールなどのコンテンツ内で、訪問者やユーザーに対して何らかの具体的な行動を促す指示やリンクを指します。例として、「お問い合わせはこちら」や「資料請求はこちら」のようなボタンがあり、これによりユーザーは特定のアクション(例:お問い合わせ、資料請求、エントリーなど)を起こすよう誘導されます。効果的なCTAの配置は、Webサイトからのコンバージョンを大きく向上させる重要な要素となります。
CTAの必要性

行動の促進
ユーザーは情報過多の中で日常的に多くのコンテンツに接触しています。CTAは、ユーザーがその中で具体的な行動をとるように促す道しるべとして機能します。
コンバージョン率の向上
ビジネスの目的に合わせて最適化されたCTAは、Webサイトの訪問者をリードや顧客に変換するための鍵となります。
ユーザーガイダンス
CTAはユーザーに何を次にすればよいかを明示的に示すため、サイト内でのナビゲーションを容易にします。
成果測定の基盤
CTAのクリック数やコンバージョン数は、マーケティング戦略の効果を測定するための基盤となります。これにより、戦略の調整や最適化が容易になります。
ビジネスの成果向上
最終的に、効果的なCTAは製品の購入、情報のダウンロード、メルマガの登録など、ビジネスにとって価値のある具体的な行動へと導くことができます。
CTAのデザイン要素
CTA(Call To Action)はユーザーに対して具体的な行動を起こさせるための要素であり、その効果性はデザインに大きく依存します。特にテキスト、配色、形状はCTAの効果を大きく左右する要素です。以下、それぞれの要素についての最適化の方法を詳しく解説します。
テキスト

| 明確さ | CTAのテキストは短く、明確でなければなりません。例えば、「今すぐ購入」「無料で試す」「もっと詳しく」といった具体的なアクションを示唆する言葉を使用 |
|---|---|
| 動詞の使用 | ユーザーにアクションを起こさせるための動詞を前面に出すと効果 |
| パーソナルタッチ | 「あなたにおすすめの情報はこちら」のように、ユーザーに直接話しかける形式も効果的 |
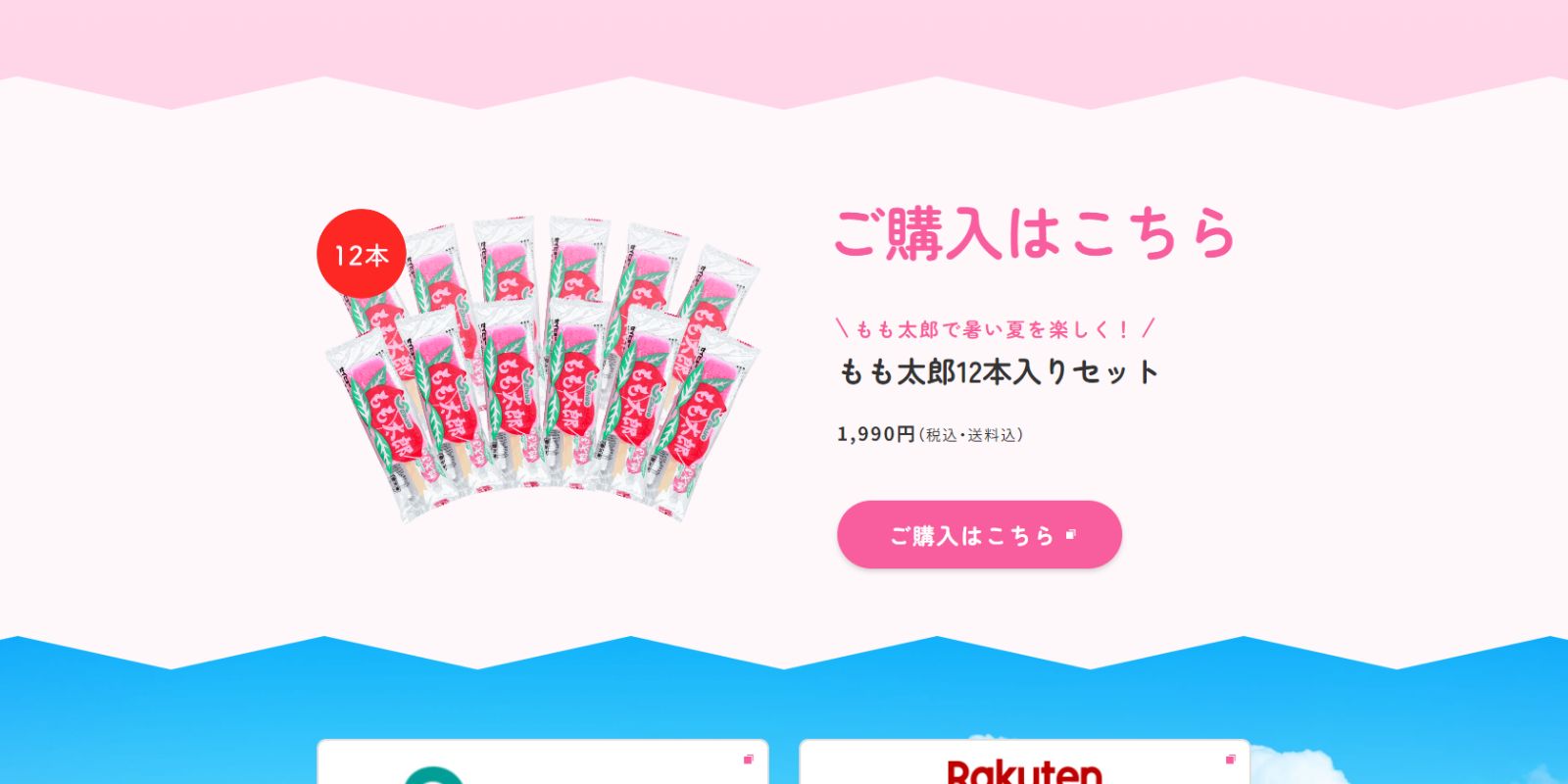
配色

| コントラスト | CTAボタンは背景や他の要素とはっきりとしたコントラストを持つことで、目立たせることが重要 |
|---|---|
| 心理的影響 | 色には心理的な影響があります。例えば、赤は緊急感やアクションを、青は信頼性や安心感を、緑は平和や進行を示唆 |
| テスト | A/Bテストを使用して、異なる色のCTAボタンのクリック率を比較し、最も効果的な配色を見つけ出すことができる |
形状

| 丸み | 研究によれば、角のない、丸みを帯びたボタンはクリックされやすいとされている |
|---|---|
| サイズ | ボタンは大きすぎず小さすぎず、ページの他の要素と比べて適切なサイズ感が必要 |
| 影やエフェクト | さりげない影や浮き出るエフェクトを加えることで、ボタンがクリック可能な要素であることを強調することができる |
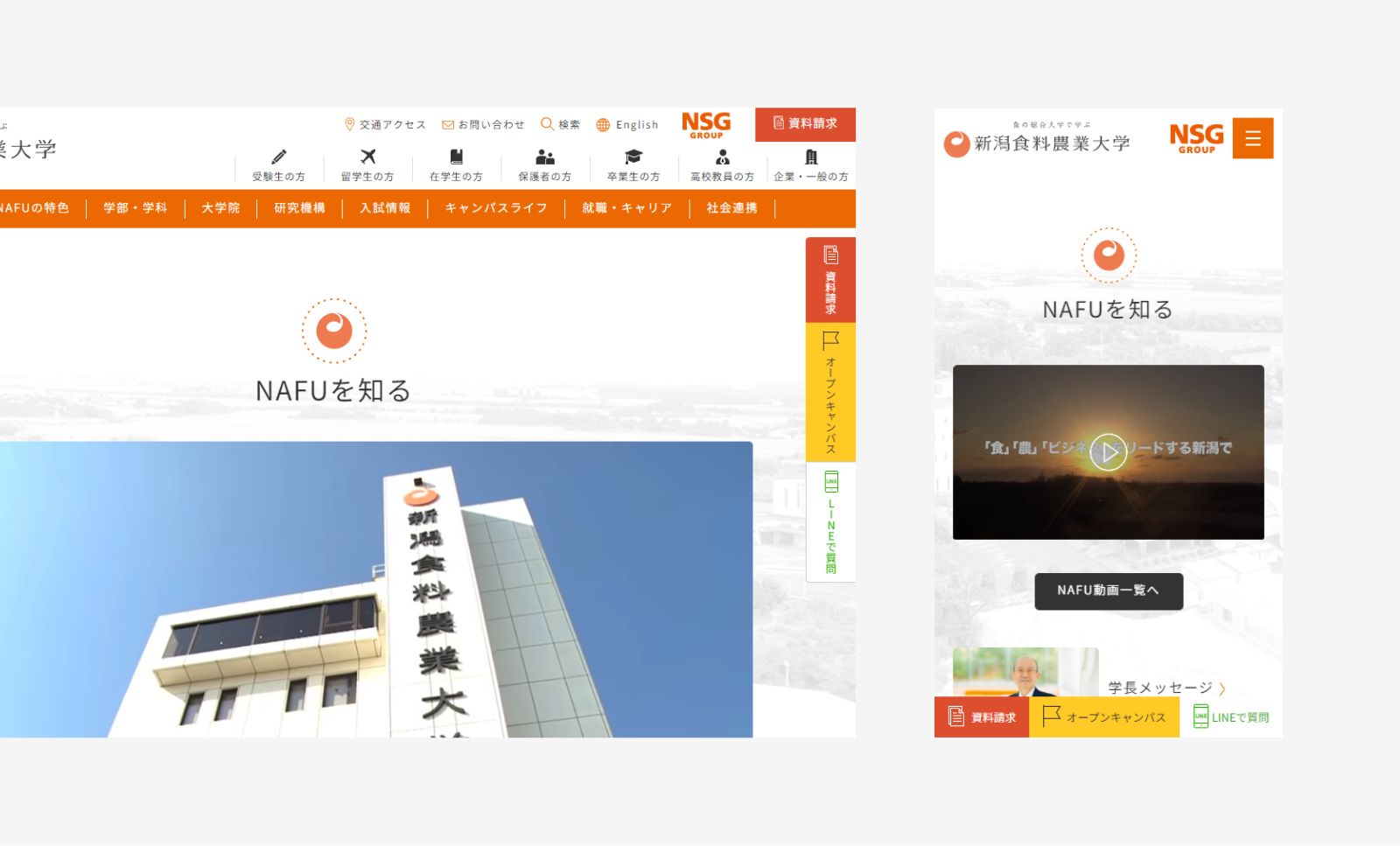
モバイルとデスクトップによるCTAのデザインと配置の違い

スクリーンサイズの違い
| デスクトップ | モバイル |
|---|---|
| 広い画面スペースがありますので、サイドバー、フッター、またはコンテンツのサイドにCTAを配置することが可能 | 限られたスペースのため、CTAは主要な内容の下や固定フッターに配置するのが一般的 |
ユーザーのインタラクション
| デスクトップ | モバイル |
|---|---|
| ユーザーはマウスとキーボードを使います。細かい要素やホバーエフェクトを用いることができる | タッチ操作が主ですので、ボタンは十分なタッチ領域を持つようにデザインする必要がある |
配置と可視性
| デスクトップ | モバイル |
|---|---|
| ページの上部やサイドバーにCTAを配置することが可能ですが、スクロールせずにすぐに目に入る位置が最適 | スクリーンのサイズ制約から、CTAはコンテンツの終わりや固定フッターに配置するのが効果的 |
デザインの柔軟性
| デスクトップ | モバイル |
|---|---|
| 多くのデザイン要素やエフェクトを取り入れることができる | シンプルで明確なデザインが求められます。無駄な要素は省くことで、ユーザーの注意をCTAに集中させることが重要 |
応答速度と最適化
| デスクトップ | モバイル |
|---|---|
| 高速なインターネット接続を前提とすることが多い | 限られたスペースのため、CTAは主要な内容の下や固定フッターに配置するのが一般的 |
コンテキストの違い
| デスクトップ | モバイル |
|---|---|
| ユーザーは座って時間をかけて閲覧することが多い | 通勤中や待ち時間など、短いスパンでのアクセスが多いため、CTAは直感的で速やかなアクションを促すことが求められる |
まとめ
CTAは、マーケティングの世界において非常に効果的なツールです。明確で魅力的なCTAを設計し、それを適切な位置やタイミングで配置することで、ビジネスの成果を大きく向上させることができます。そのため、デジタルマーケティング戦略を考える際には、CTAの役割とその最適化について深く理解しておくことが不可欠です。
シアンスでは各クライアントのWebサイトに最適化したCTAを提供しています。新潟を拠点に、デジタルマーケティングサービスを提供するシアンスは、大規模なWebサイトや構造が複雑でカスタマイズが多く必要なWebサイトなど多数の実績を有しています。採用サイトに限らず、事業戦略や採用計画の課題を解決するサービスをご用意しております。
お気軽にお問い合わせください。



