情報を視覚化するインフォグラフィックの効果

ビジネスヒント
Webサイトを訪れるユーザーは、情報収集の過程でページを流し読みする傾向があります。なぜこのような行動をするのでしょうか?その理由は様々で、「文章をすべて読むのは疲れるから」、「目的の情報だけを求めているから」、「Webサイトをゆっくり見る時間がないから」などが挙げられます。
ユーザーに効果的な情報を伝えるためには、この流し読みを前提としたコンテンツを作成する必要があります。そこで、一つの解決策として「インフォグラフィック」という手法があります。インフォグラフィックは、情報やデータを視覚化することで、文章だけでは伝えにくい情報をユーザーに迅速に伝達することができます。
この記事では、弊社が作成した事例を交えながら、Webサイトでのインフォグラフィックの活用方法について解説していきます。
インフォグラフィックとは
インフォグラフィックとは、先述のように情報やデータを視覚化する手法であり、直感的に理解しやすくするための手段です。文章だけでは伝えきれない情報を、グラフや図として表現することで、より効果的に伝えることができます。
例えば、企業案内のパンフレットやビジネス資料などでは、地図や数字、イラストを活用したインフォグラフィックが頻繁に使用されます。また、身近な例としては、非常口やトイレの標識などもインフォグラフィックの一つです。トイレの標識は、男性用や女性用などを一目で理解できるように直感的に作成されており、言語に依存せずに情報を伝える役割を果たしています。
インフォグラフィックの利点
視覚的に分かりやすい
文字や数字の列挙よりも、グラフ、チャート、イラストなど視覚的な要素はより分かりやすく、情報を簡潔に伝えることができます。売上データなどの数値を中心に構成されたグラフや表は代表的な例であり、データの傾向や関係性を視覚化することが可能です。視覚的な分かりやすさにより、情報を迅速に理解でき、情報の定着率も高まります。
言語に関わらず情報を伝えることができる
インフォグラフィックは主に視覚的な要素を使用して情報を表現するため、言語に関わらず情報を伝えることができます。ビジネスの事業領域やマーケティング戦略の関連性などを表現することができ、相関図は単なる文章や数字では伝えきれない複雑な関係性を視覚的にわかりやすく可視化することが可能です。また、ピクトグラムやイラストなどは、言語を理解できない人でも直感的に理解することができます。
目を引き付けることができる
文字だけの情報よりも、色彩やイラスト、図表などを使用した情報は目に留まりやすく、ユーザーの興味を引きやすいとされています。そのため、WebサイトやSNSなどでの情報共有において、インフォグラフィックは非常に有効なツールとなっています。
様々な媒体で展開できる
Webサイト、ブログ、SNS、ビジネス資料、パンフレットなど、さまざまな場面で活用することができます。特にSNS上では、短い時間で情報を分かりやすく伝えることができるため、インフォグラフィックはSNSとの相性も良いとされています。
インフォグラフィックの種類
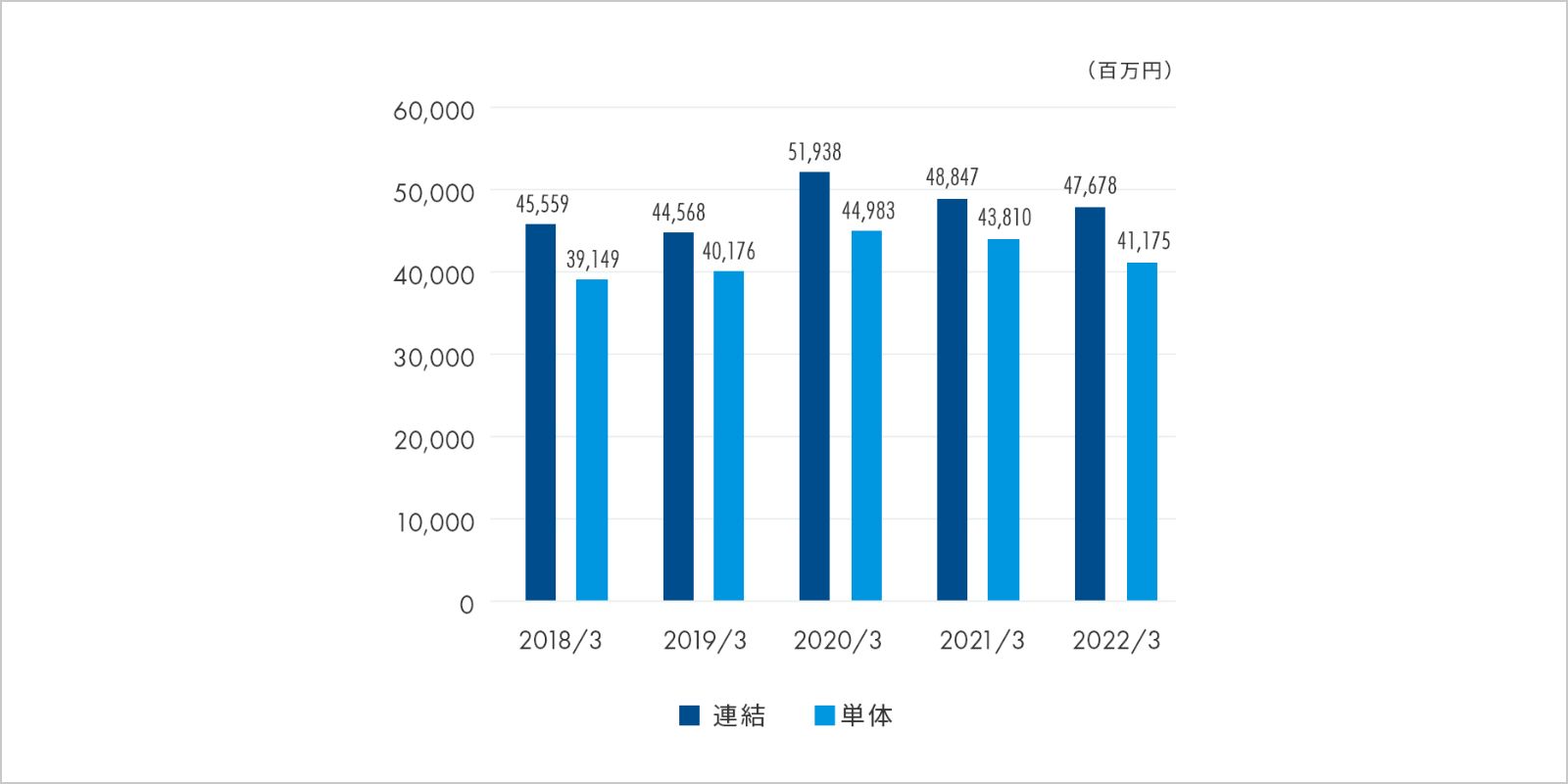
統計・データ
数値を中心に構成されたグラフや表などが代表的で、データの傾向や関係性を視覚化することができます。

フローチャート
プロセスの流れや階層的な関係性を表現するグラフィックです。フローチャートやマインドマップなどが代表的です。

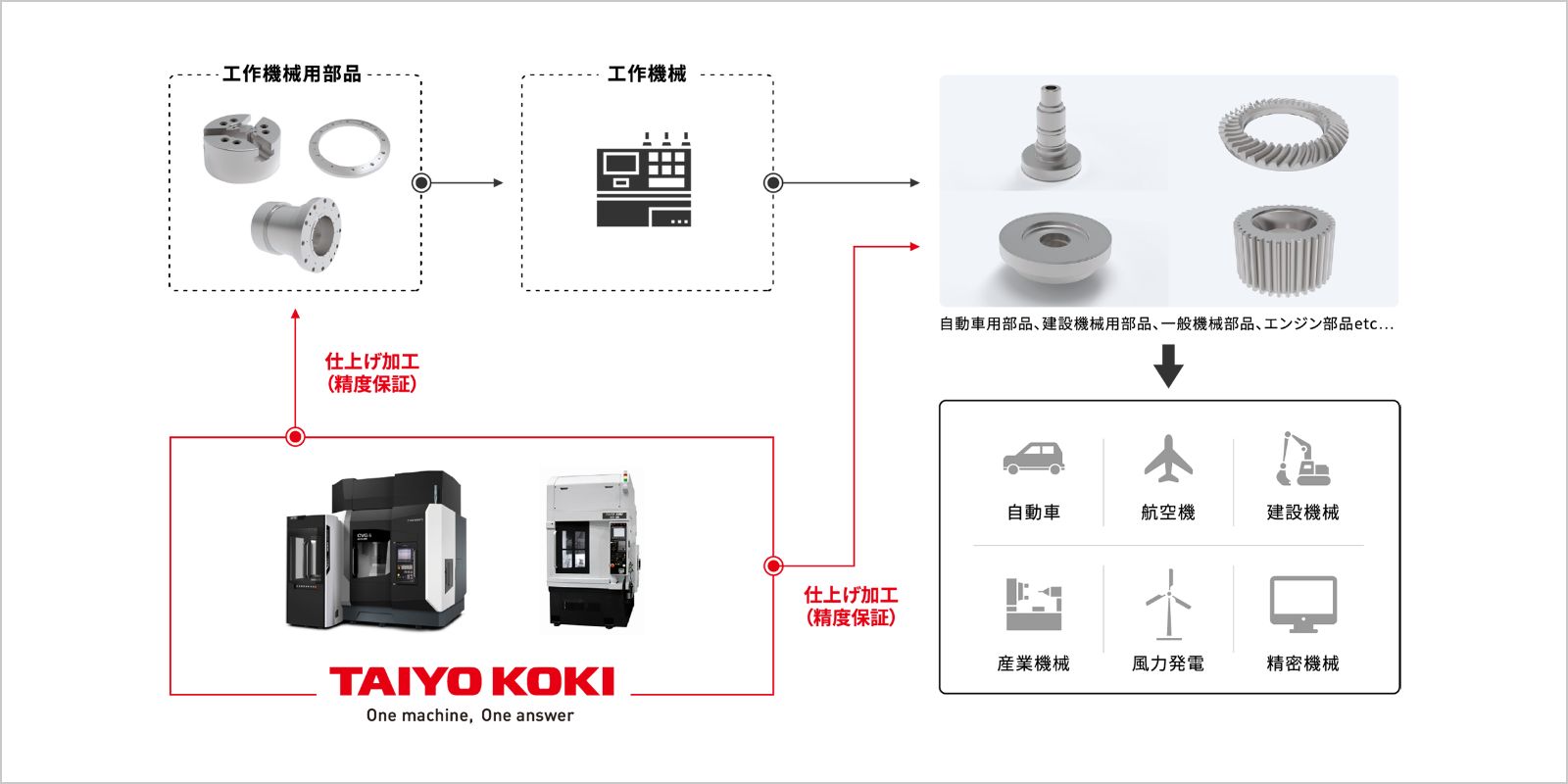
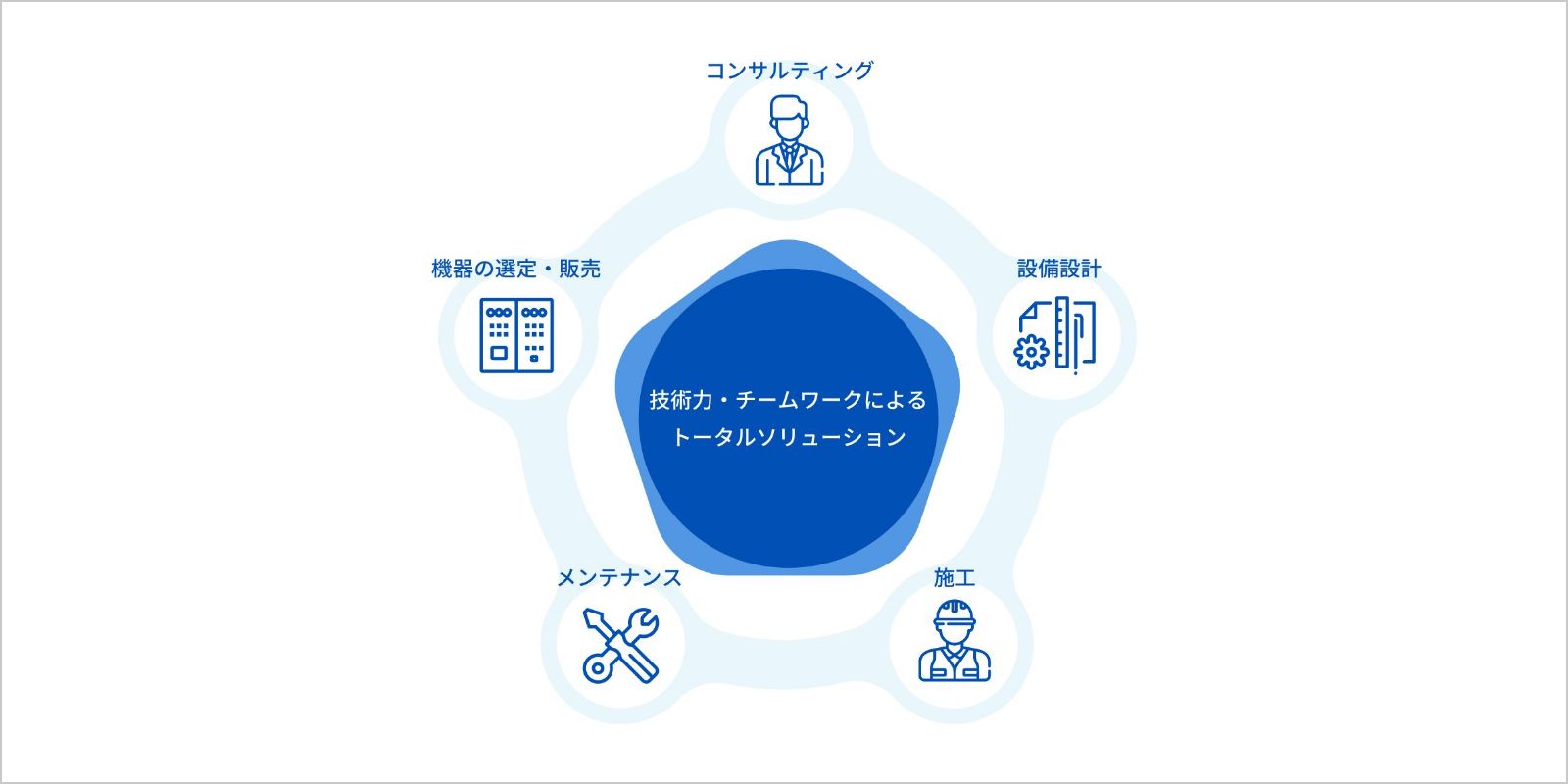
相関図
ビジネスの事業領域やマーケティング戦略の関連性などを表現することができます。相関図は、単なる文章や数字だけでは伝えきれない複雑な関係性をわかりやすく可視化することができます。

地図
地理情報を表現するためのグラフィックで、地理的な情報を視覚的に表現することができます。Googleマップなどでは表現しきれない情報を伝えることができます。

インフォタイプ
図形やアイコン、イラストなどを用いて、情報や知識を簡潔に表現するグラフィックです。例えば、インタラクティブな要素を追加してサービスの概要などの説明に使用することができます。

インフォグラフィックを効果的に活用するためのポイント
シンプルなデザインにする
インフォグラフィックは情報を視覚化することが目的ですが、あまりに複雑なデザインにすると情報が伝わりにくくなります。デザインはシンプルに保ち、情報を過剰に詰め込まないように注意することも重要です。
視覚的に分かりやすくする
インフォグラフィックは情報を視覚的に表現することが特徴です。文字だけでなく、グラフやイラスト、写真などを活用して情報を視覚的に分かりやすく表現することが重要です。
レイアウトに気を配る
インフォグラフィックは情報を分かりやすく伝えるためのデザインですが、レイアウトが適切でないと逆に伝わりにくくなってしまいます。情報の重要度や関係性を考慮したレイアウトを作成することが重要です。
フォントの使い方に注意する
インフォグラフィックではフォントの種類、サイズ、色の使い方が重要です。適切なフォントの選択やフォントの使い方に注意することで、情報を分かりやすく伝えることができます。過剰なフォントの使用は情報の読みやすさを損なう場合もあるので、バランスを考えながら作成することが重要です。
視覚的に目を引きやすくする
インフォグラフィックは視覚的に目を引きやすくすることで、記憶に残りやすくなります。イラストやグラフなどを工夫してデザインし、適度な装飾を取り入れることが大切です。ただし、過剰な装飾は逆効果になることもあるので、バランスを取ることが重要です。
まとめ
「インフォグラフィック」は、今ではWebサイト上でも目にする機会が多い要素となっています。文章だけでなく図やグラフを巧みに活用することで、情報を視覚化し、ユーザーが直感的に理解しやすいWebサイトを作成することができます。
当社では、クライアントのニーズに合わせてオリジナルのインフォグラフィックを制作するサービスを提供しています。Webサイトを検討されている際は、ぜひシアンスにご相談ください。
新潟を拠点に、デジタルマーケティングサービスを提供するシアンスは、大規模なWebサイトや構造が複雑でカスタマイズが多く必要なWebサイトなど多数の実績を有しています。コーポレートサイトや採用サイトに限らず、事業戦略や採用計画の課題を解決するサービスをご用意しております。
お気軽にお問い合わせください。
関連サービス
お問い合わせやご相談はこちら
無料相談はこちら