デザインシステムの効果と役割

ビジネスヒント
Webサイトの制作において「一貫性」はとても重要な要素です。しかし、大規模なWebサイト制作において複数のデザイナーが手を加えると、この一貫性を維持することが難しくなる場面が出てきてしまいます。そこで注目されるのがデザインシステムの活用です。
このシステムは、デザインの統一感はもちろん、ユーザビリティの向上や開発の迅速化にも寄与することができ、若者から高齢者、さらには視覚障害を持つ方々まで、幅広いユーザーへの対応も可能にします。今回のコラムでは、このデザインシステムがWebデザインにどのように影響を与えるのか、その効果と役割についてまとめていきます。
デザインシステムとは

デザインシステムとは、デザインの全てをルール化し、その原則や基準、使用するコンポーネントやスタイルなどを一元化することを意味します。こうした体系的なアプローチによって、企業のビジョンやブランドアイデンティティを反映した「理想のデザイン」を一貫して提供することが可能となります。具体的には、「デザイン原則」、「スタイルガイド」、「コンポーネントライブラリ」の3つの要素から構成されています。これらの要素をうまく組み合わせることで、一貫したユーザー体験の提供や業務の効率化が実現します。
特に大規模なプロジェクトや複数人のデザイナーが関与する場面では、デザインシステムの導入はほぼ必須と言えるでしょう。さらに、デザインシステムは、ブランドの一貫性やデザイン品質の維持、そして運用の効率化を図るためにも役立ちます。
デザインシステムの要素
デザインシステムの骨格は、3つの主要な要素から成り立っています。
- デザイン原則
- スタイルガイド
- コンポーネントライブラリ
これらの要素は、デザイナーやエンジニアがデザイン性を維持し、一貫性のあるプロダクトを効率的に構築するためのガイドラインとして機能します。
デザイン原則
デザイン原則は、プロダクトを制作する上での核となるデザインの指針や考え方を明文化したものです。これはチーム全体のガイドとなり、どのようなデザイン判断をすべきか、何を優先するかという方向性を示す道標となります。デザイン原則が明確にされていると、イレギュラーな状況が起きてもデザインの方向性を見失わず、全員が共通の認識を持って作業を進めることができます。
スタイルガイド
スタイルガイドは、プロダクトのビジュアルデザインに関する要素を具体的に定義したガイドラインです。これにはカラーパレット、フォント、スペーシングなどの詳細が含まれます。デザイナーはこのスタイルガイドに従い、どのページやコンポーネントでも一貫性のあるビジュアルを実現することができます。
コンポーネントライブラリ
コンポーネントライブラリは、デザイン要素の再利用可能なセットを集約したものです。これらのコンポーネントは、スタイルガイドに基づいて構成され、ボタンやテキストボックス、ナビゲーションバーなどの具体的な要素を指します。これにより、デザイナーやエンジニアは一貫性のあるUIを構築でき、同時に開発の効率化も図れます。
デザインシステムのメリット
ユーザー体験の一貫性
- 一貫したUIデザインを提供することで、ユーザーの混乱を防ぐ。
- 同一ブランドやサービス内での操作体験が一致し、ユーザーが迷わず、安心して利用できる。
- 製品やサービス間のUIのばらつきがなく、一貫性が保たれる。
チームワークの効率化
- チーム内のコミュニケーションがスムーズになり、意見の食い違いを最小限に抑える。
- さまざまな職種・立場のメンバーも共通の認識を持って制作に取り組むことができる。
- デザインや開発の意志決定プロセスが効率的に進行し、プロジェクトがスピーディに進む。
コストと時間の削減
- 再利用可能なコンポーネントの存在により、重複した作業を避けることができる。
- デザインとコーディングの効率化により、全体的な制作コストと時間が削減される。
- 市場投入までの時間を短縮し、ビジネスチャンスを逃すリスクを減少させる。
品質の向上
- デザインから感じ取られる印象や体験を統一できるため、全体的な品質が上がる。
- 複数のサービスや製品で一貫した高い品質を維持することができる。
以上のようなメリットにより、デザインシステムはデジタルプロダクト制作における効率性、品質、一貫性を確保し、ビジネスの成果を最大化する重要なツールとして位置づけられています。
実際の導入例

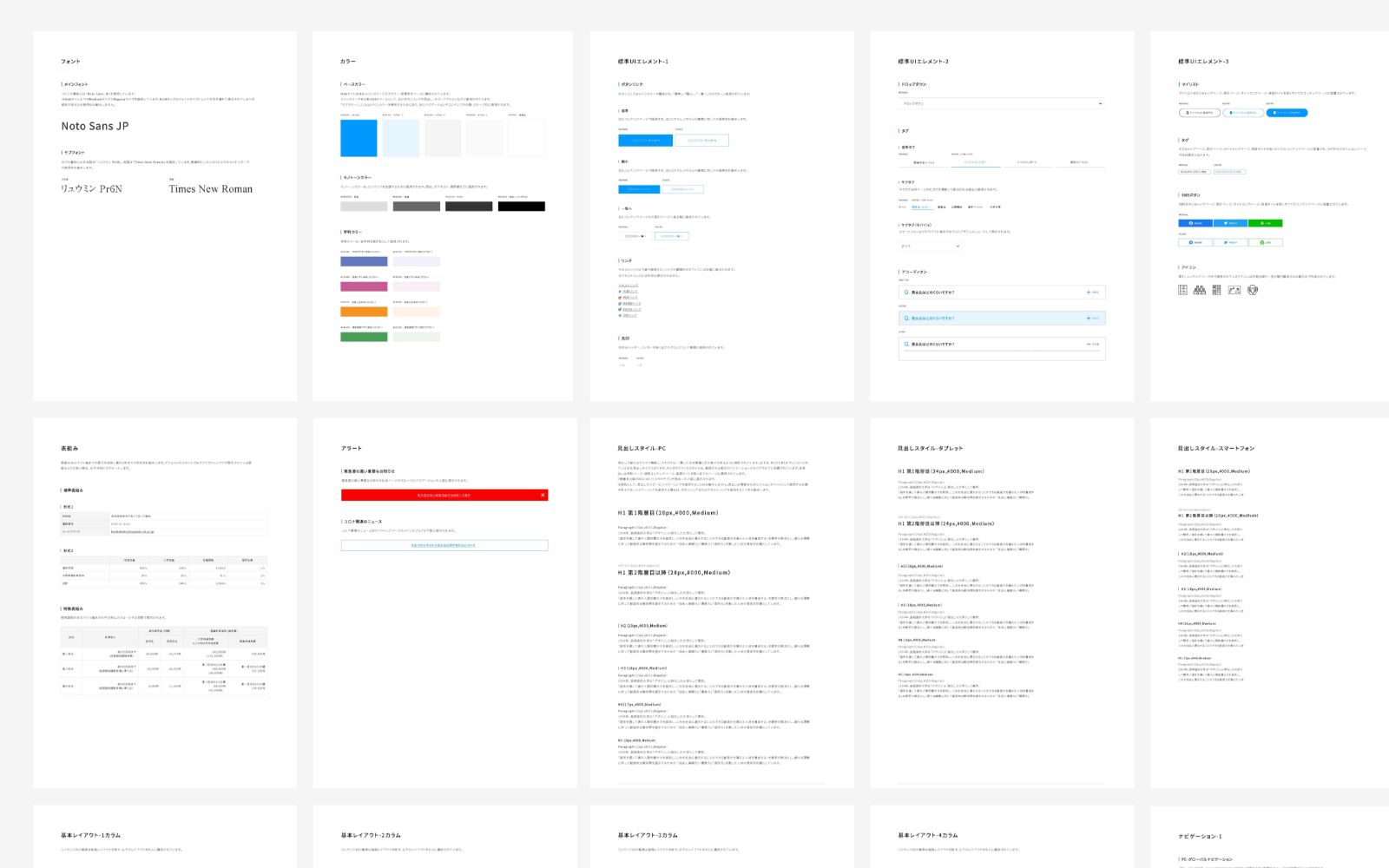
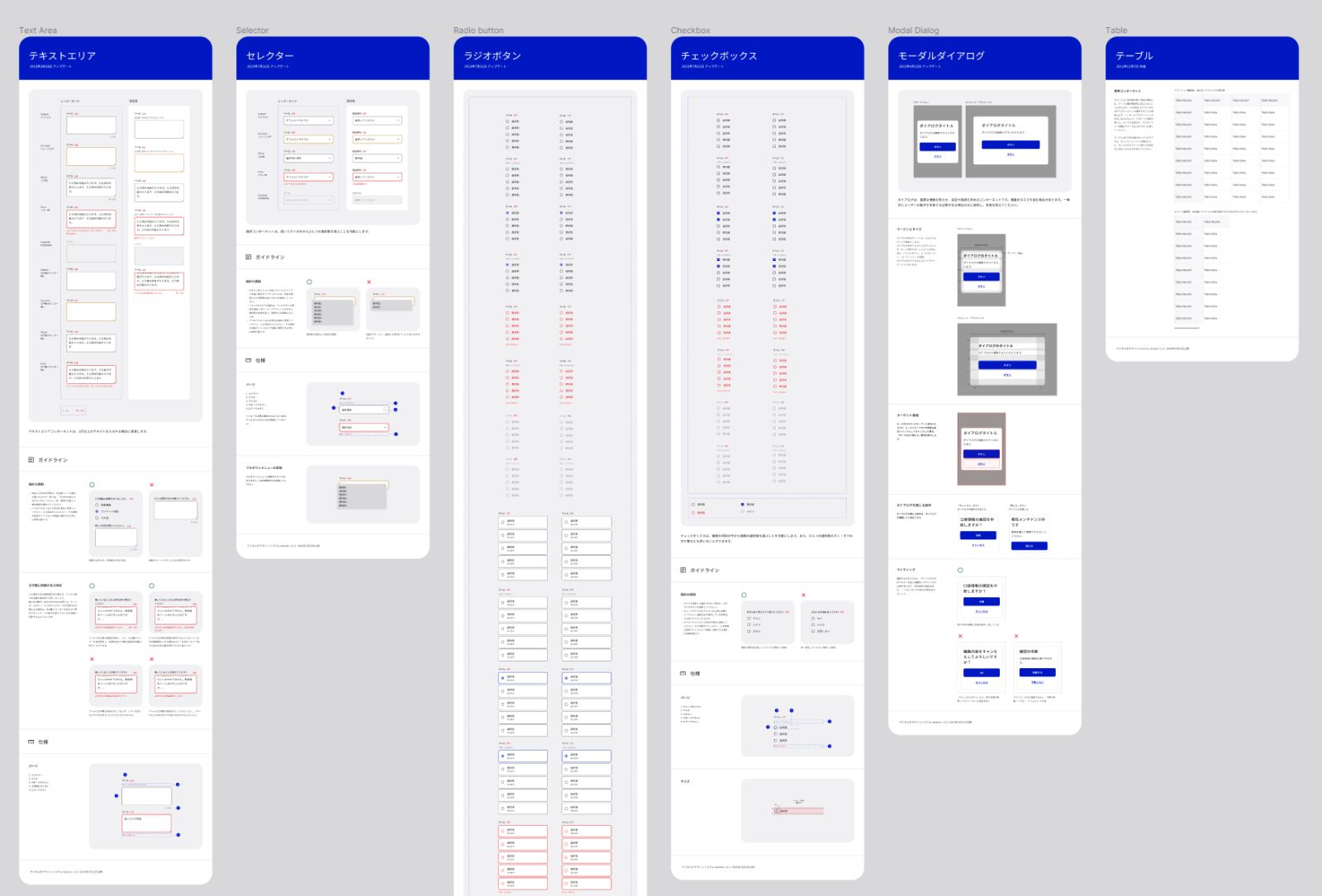
デジタル庁のデザインシステムは、「誰一人取り残されない、人に優しいデジタル化を。」というミッションのもと、ユーザーフレンドリーなデジタル体験の実現を目指し作成されたデザインシステムがFigma上で公開されており、このシステムはUIの各要素に対する詳細なガイドラインを提供しています。

例えば、テキストボックスは、入力の状況やエラー時の状態など、さまざまな状況を考慮した設計がされています。セレクターやラジオボタンも、選択肢の数や内容に合わせて最適な形式を選べるようアドバイスがされており、モーダルダイアログやテーブル、アコーディオンなど、多くのUI要素についても、使いやすさや視認性を最優先にしたガイドラインが示されています。
こちらのデザインシステムを使用したWebサイトがシンプルすぎるとの声も上がっているよですが、シンプルさの中にも、多くのユーザーに最適な体験を提供するための工夫が盛り込まれています。デザインは、一度完成させたら終わりではありません。デジタル庁も常に改善に努めそのデザインシステムを継続的に更新しています。(デジタル庁のデザインシステム)
まとめ
デザインシステムが重要とされる背景には、ユーザー体験の一貫性の確保、チームの生産性向上、そして何よりデザインの質を維持することができるためです。これは単なるツールやガイドラインというだけではなく、企業やブランドのアセットとしての価値も持っています。
デザインは多様性に溢れており、その中で「正解」とされる唯一の方法は存在しません。しかし、デザインシステムはその中で共通の言語を提供し、プロジェクトの方向性や目的を明確にする手助けするという役割を担っています。
シアンス内でも必要に応じて、デザイン原則、スタイルガイド、コンポーネントライブラリを作成し一貫性のあるWebサイトを提供しています。新潟を拠点に、デジタルマーケティングサービスを提供するシアンスは、大規模なWebサイトや構造が複雑でカスタマイズが多く必要なWebサイトなど多数の実績を有しています。採用サイトに限らず、事業戦略や採用計画の課題を解決するサービスをご用意しております。
お気軽にお問い合わせください。
関連サービス
お問い合わせやご相談はこちら
無料相談はこちら