ユーザビリティを向上させるUIデザイン

ビジネスヒント
UI(ユーザーインターフェース)はWebサイトに限らず、Webサービスやアプリなど様々な場面で使用されています。UIの質がそのプロダクトの評価を決めるといっても過言ではありません。質の高いUIは見た目の美しさだけではなく、使いやすく、ストレスなくユーザーが目的を達成しやすいように、わかりやすい操作性が備わっていることが特徴です。
Webサイトやアプリにおいて、ユーザー側とビジネス側、双方の目的達成には、UIの品質を高めることが不可欠です。そのためUIをユーザー視点で評価し、ユーザビリティを向上させることが必要となっていきます。
目次
ISO 9241-11による定義
ユーザビリティについても考え方や定義が数多く存在する中で一般的には、JIS(日本規格)やISO(国際規格)といった標準規格がよく知られています。
■ ユーザビリティ: 特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
・ユーザ : システム、製品又はサービスとインタラクションする人。
・利用状況 : ユーザ、目標及びタスク、資源並びに環境の組合せ。
・効果 :ユーザが特定の目標を達成する際の正確性及び完全性。
・効率 : 達成された結果に関連して費やした資源。
・満足 : システム、製品又はサービスの利用に起因するユーザのニーズ及び期待が満たされている程度に関するユーザの身体的、認知的及び感情的な受け止め方。
・目標 : 意図した成果。
ユーザビリティは、UIの指標であり、一般的には、万人に対して有効なものではありません。そのため、ユーザビリティを測定する際には、特定のユーザーを対象に行います。
ユーザビリティの測定は、測定対象となるユーザーを特定し、そのユーザーがWebサイトやアプリなどを使用する際の使いやすさや、ストレスを感じないかなどを測定します。また、測定対象となるユーザーは、そのWebサイトやアプリを利用するユーザーの属性や能力、利用目的などに応じて選定する必要があります。
まず測定対象となるユーザーを選定し、そのユーザーが使用する際のユーザビリティを測定、その結果をもとにUIの改善や開発を行うことが必要です。これにより、ユーザーにとって使いやすいUIを提供することができます。
UI改善の鍵は、ユーザーの思考回路の理解
ユーザーがWebサイトやアプリを使用する際にはまず目的を設定し、その目的を達成するためにどのようにしたら良いかを考え実際に操作を行います。このように、ユーザーは実際の行動の前に複数のステップをたどることになります。
UI改善を行う際には、まずユーザーの思考回路を理解することが重要です。そして、その思考回路に沿ったUIを提供することで、ユーザーがよりスムーズに目的を達成することができるようになります。ユーザーがどのような思考回路をたどるのかを理解し、そのためのUIを提供することが、UIの改善において重要なポイントです。
ユーザーにとって使いやすいWebサイトやアプリにするには、それらを利用するユーザーの行動を予想し、それに沿ったUIを作る必要があります。
UIとユーザビリティはUXを高めるための手段
UIは、ユーザーがコンピューターやデジタルデバイスなどを操作するためのインターフェースや環境のことを指すことに対し、ユーザビリティは「そのUIが使いやすいか」、そして「また使いたいと思えるか」といったことを指します。
そしてUXは、ユーザーが製品やサービスを使用する際の体験全体を指します。そのためUIとユーザビリティは、UXを高めるための手段として重要な役割を果たします。例えば、UIが使いやすいことやユーザーが操作の際にストレスを感じないようになれば、ユーザーはより良い体験をすることができます。
また、ユーザーがWebサイトやアプリなどを使用する際、UIが見やすく、操作が簡単であることも重要です。これにより、ユーザーはよりスムーズに目的を達成することができ、その結果、UXが向上することが期待されます。
ユーザビリティを高めるUIデザインとは
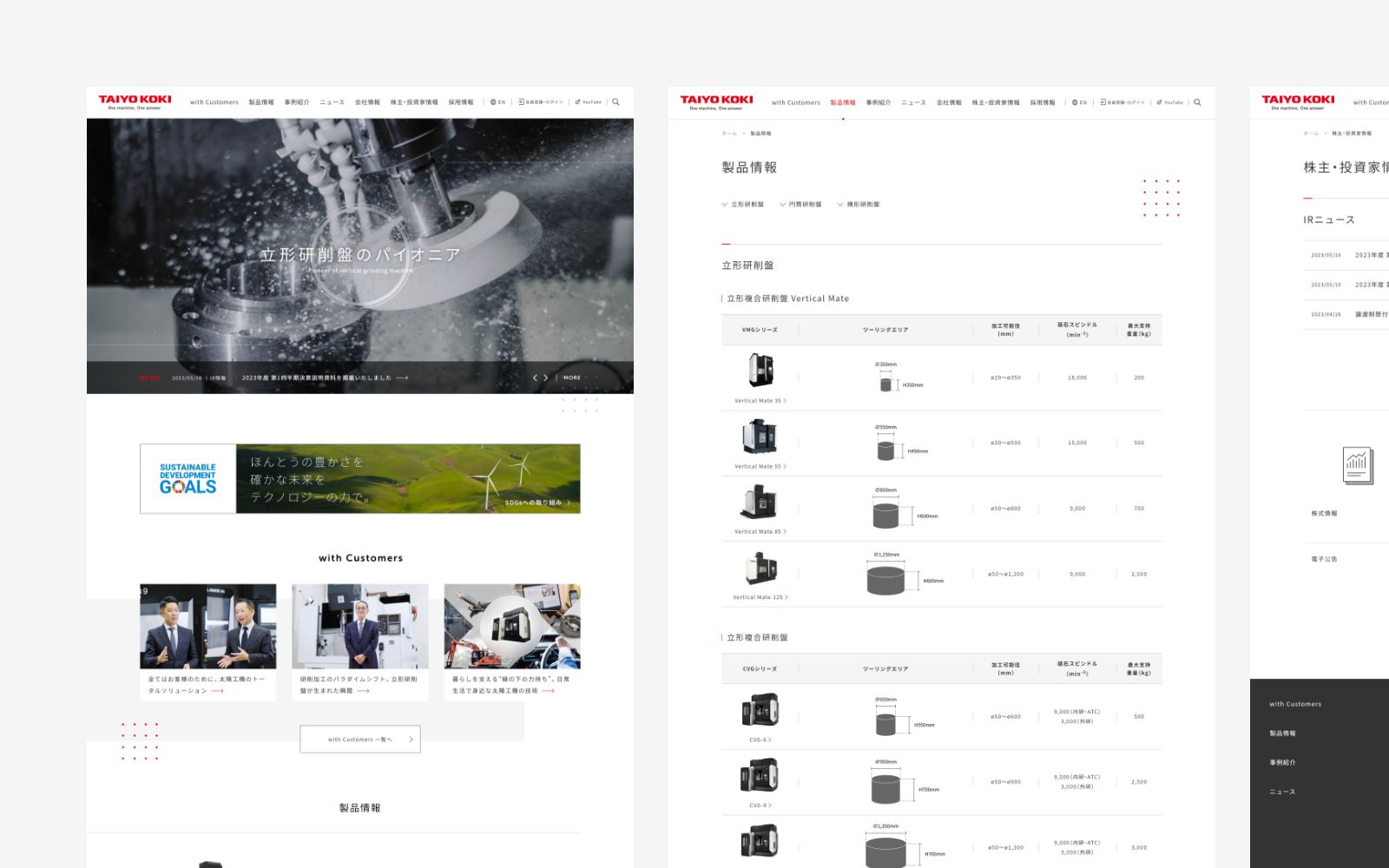
UIの一貫性

UIに一貫性がない場合、Webサイトやアプリを使用する際にユーザーがストレスを感じる可能性が高くなります。異なるUI要素が混在すると、ユーザーは操作方法を理解するのが困難になるためです。
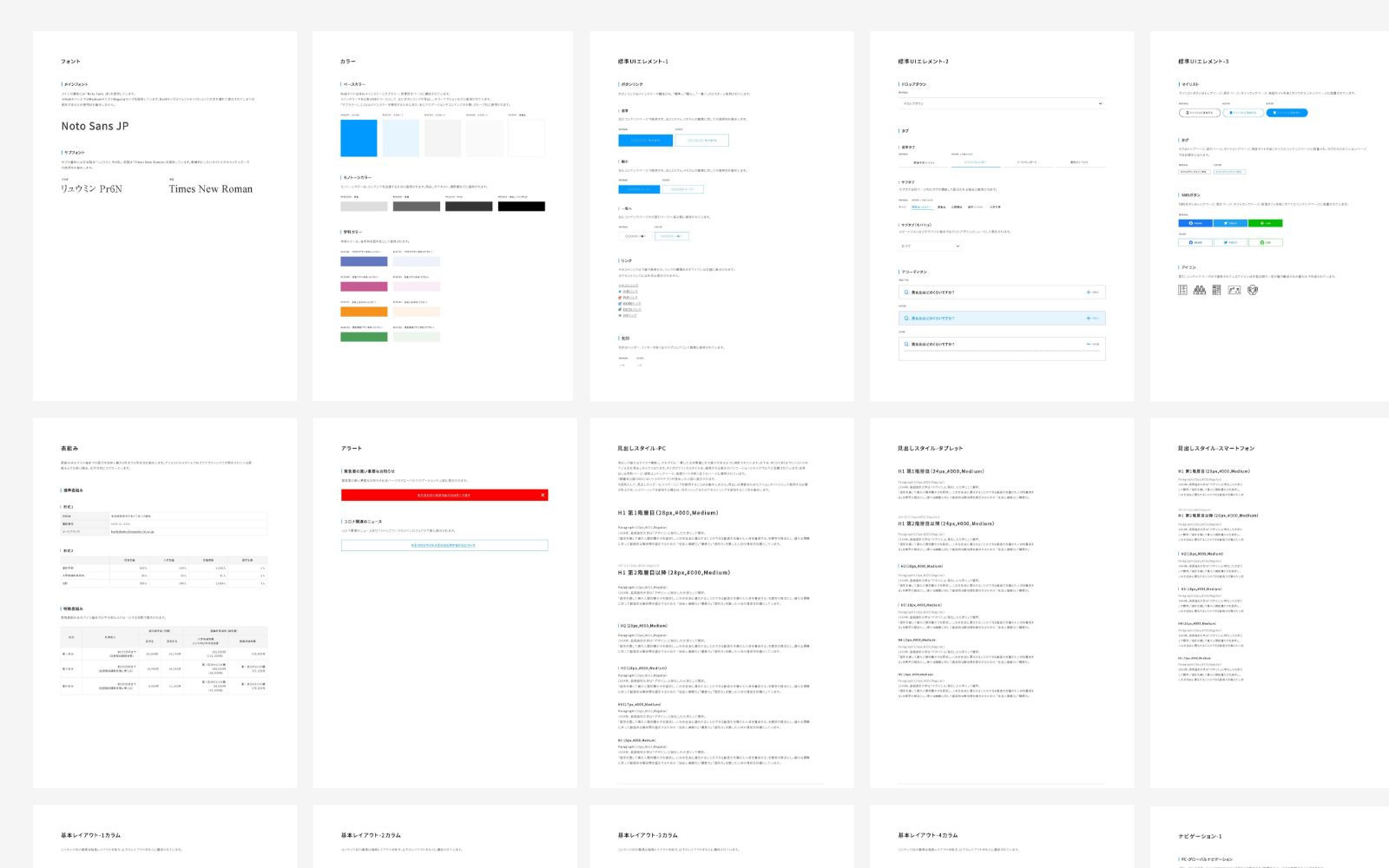
同じWebサイトやアプリ内で統一されたUI要素を使用することは、ユーザーの「学習コストを下げる」、「操作を容易する」などユーザビリティの向上に非常に有効です。シアンスではコンポーネントリストを作成して一定のルールのもと、UIを定義し、デザインを展開していくことで一貫性のあるUIデザインを作成することができます。
シンプルなUI

シンプルなUIは情報にメリハリがつきやすく、認識や学習コスト、操作性などが上がり、ユーザビリティの向上に繋がります。
しかし、あまりにもシンプルすぎると、必要な情報が見つけづらくなったり、逆に操作が困難になったりする可能性があるため注意が必要です。
シアンスでは適切なバランスでUIを作成、検証しています。ユーザーが必要な情報や機能を簡単に見つけ、ストレスなく操作できるよう複数人でチェックを行いデザインを展開しています。
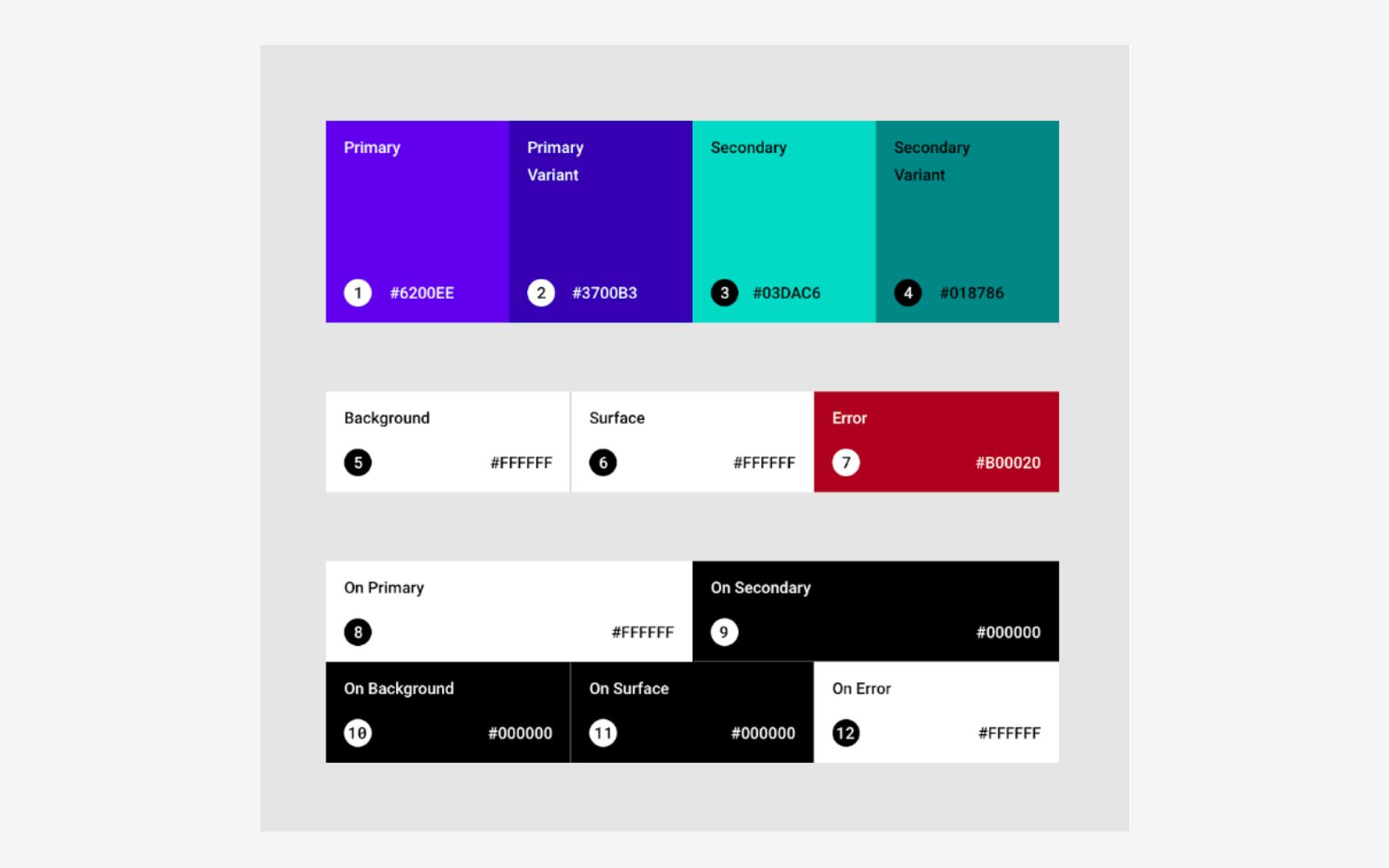
色数を絞る

色はうまく使用することができれば、情報識別する際などにユーザビリティ的にも有利に働きます。しかしただ色の数を増やせば情報が識別しやすくなるかと言うとそうではありません。色数を増やすことにより情報が分散し、見てほしい情報が埋もれてしまい逆に分かりにくいデザインとなってしまします。
シアンスでは色を使用する際は必要最小限に留め、明確なルールを持ってデザインに適用して行くことにより、メリハリのある見やすいデザイン作成を行っています。
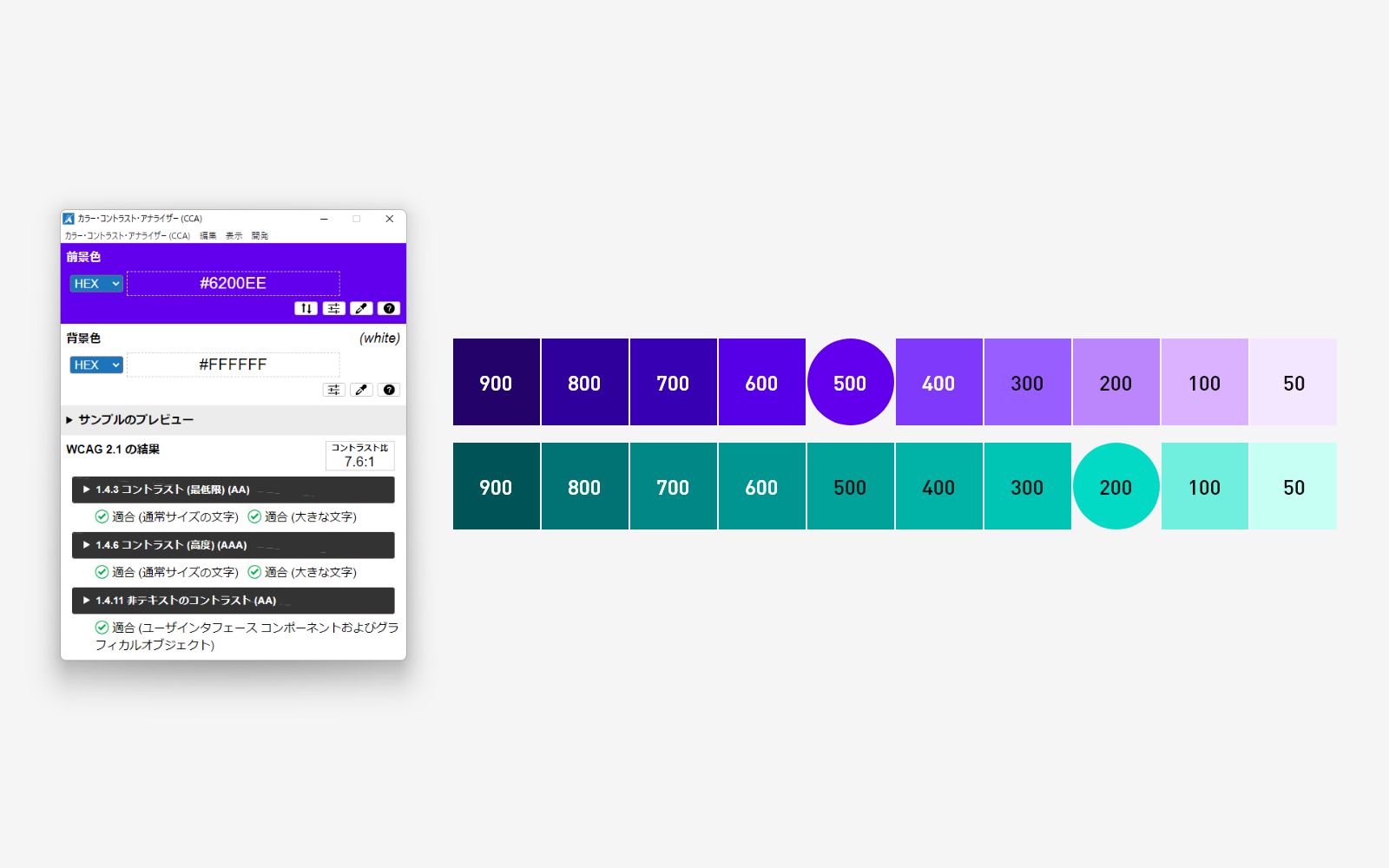
色のコントラスト比

情報を認識する際に色のコントラスト比は重要になってきます。例えば背景色と文字のコントラスト比が低い場合、ユーザーは文字を認識しづらくなりユーザビリティが著しく低下していきます。
シアンスでは原則としてWeb Content Accessibility Guidelines (WCAG) 2.1での「コントラスト比:AA」を基準に背景色と文字のコントラスト比を適切に保ち、文章を読む上で快適な環境を用意することができます。
Webサイトの制作はシアンスにご相談ください
Webサイトの制作はシアンスにご相談ください。
新潟を拠点に、デジタルマーケティングサービスを提供するシアンスは、BtoB企業向けのWebサイト制作で多数実績を有します。コーポレートサイトや採用サイトに限らず、事業戦略や採用計画の課題を解決するサービスをご用意しております。
お気軽にお問い合わせください。
関連サービス
お問い合わせやご相談はこちら
無料相談はこちら