3分でできる!Webサイトのパフォーマンスチェック方法

ビジネスヒント
お世話になってます。橋本です。
Webサイトがちゃんと表示されているか、気になりますよね。今回は公開したWebサイトのパフォーマンスチェック方法について紹介します。
Webサイトのパフォーマンスとは
無料ユーザー登録Webサイトのパフォーマンスとは、サイトの読み込み速度、応答時間、ユーザー体験などの要素を指します。パフォーマンスは訪問者の満足度と直結するといわれています。一説によると、1秒の遅延が7%のコンバージョン(問い合わせや電話等の顧客に転換する行動)率の減少を引き起こすとも。
つまり、良いパフォーマンスは訪問者がWebサイトで快適に過ごすための重要な鍵といえます。
Webサイトのパフォーマンスを意識しないことによるデメリット
みなさんはWebサイトを訪れた際に、ページがすぐに開かないとイライラしたことはありませんか?
パフォーマンスが低いと訪問者はサイトを離れる可能性が高くなります。パフォーマンスの低さは機会損失やブランドイメージの損傷につながることもありますし、SEOにも影響を与えるため、ビジネスとしては深刻な問題となります。
Webサイトのパフォーマンスチェックツール
さて、Webサイトのパフォーマンスの大切さを理解いただいたところで、実際にパフォーマンスを測るにはどうすればいいのでしょうか?
以下に私たちが業務で使用しているツールを紹介します。
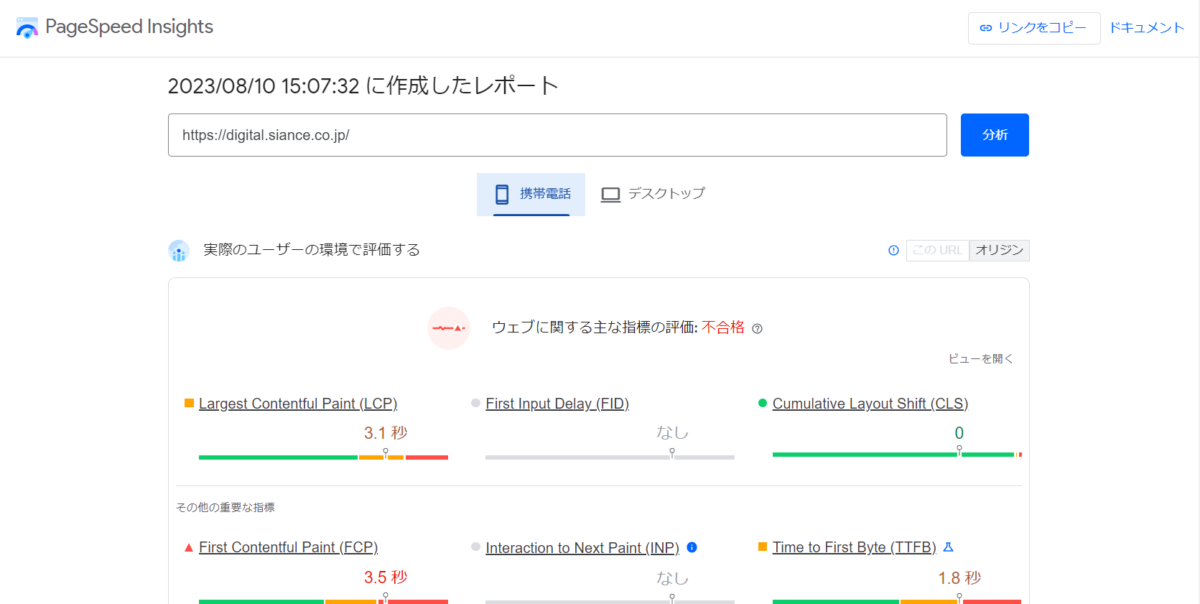
PageSpeed Insights
Googleが提供するこのツールは、業界標準ともいえる信頼性があります。無料かつ日本語で提供されており、改善するためのアドバイスもわかりやすいことが特徴です。
画面もGoogle検索のようにすっきりしているので迷う必要がありません。

入力欄に計測するURLを入力します。

モバイル表示とPC表示、それぞれ分けて計測されます
SEOではモバイル対応が重要とされているので、モバイル時のパフォーマンスはぜひチェックしてみてください!
PageSpeed Insightsを使ってみる
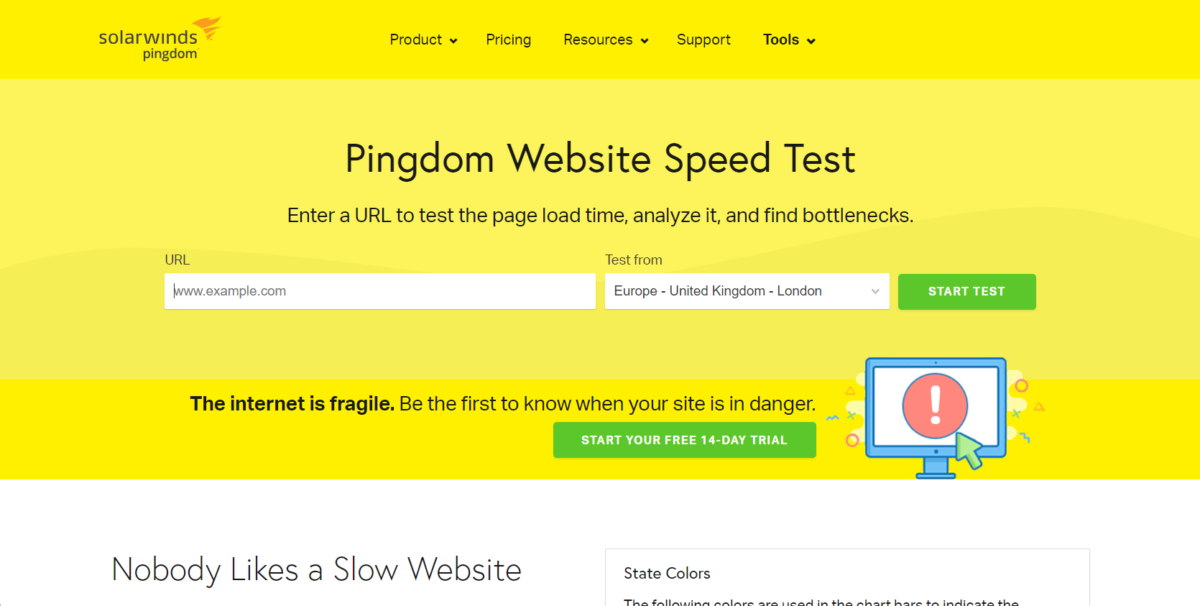
Pingdom
世界中の多くの企業が利用するPingdomは、アクセス元の地域を選択してパフォーマンスを計測することができます。海外向けのWebサイトがある場合はこちらのツールもおすすめです。

URLを指定するほかに、アクセス元地域を選択できます。
GTmetrix
高度な分析が可能なGTmetrixは、大規模なビジネスに特に適しています。また、無料ユーザー登録することでPingdomのようにアクセス元を指定も可能ですし、定期的な計測やパフォーマンスが低下したときに通知するアラート機能などをカスタマイズできる有料プランもあります。

パフォーマンスチェック自体は無料で計測できます
改善方法
ツールでの分析後、各ツールの結果画面を管理者・管理会社に共有して具体的な改善策の実施を検討しましょう。改善策の多くは画像の最適化、キャッシュの活用、不要なコードの削除などが挙げられます。
指摘によってはWebサイトのデザインや動き、運用方法を見直す必要も出てくるかもしれません。ですが、必ずしもすべてを修正することが最優先事項ではありません。影響範囲やコストなど、複数の視点から対応を検討をおすすめします。
また、指摘された事項だけでなくCMSのアップデートを実施することで改善を見込むこともできます。詳しくは下記記事も参考になさってください。
あなたのビジネスを守るWebサイトのメンテナンス
まとめ
Webサイトのパフォーマンスは、企業の信頼性と権威性を高めるための不可欠な要素です。訪問者が求めるタイミングで適切な情報を提供できるように、ご紹介したツールを活用して、サイトのパフォーマンスを定期的にチェックし、改善に努めていきましょう。
関連サービス
お問い合わせやご相談はこちら
無料相談はこちら